 |
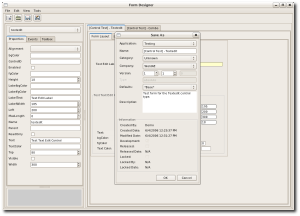
The form designer application is getting close to functionally complete. One of the last pieces needed to start using it to design forms is the
"Save as" dialog. Currently it's mocked up and the database for all the fields shown is completed. I just need to write the code to take the
information entered into this form and put it back to the currently edited form. It looks like a simple form, but there is a lot of logic needed
behind the scenes to make this form work correctly.
|
 |
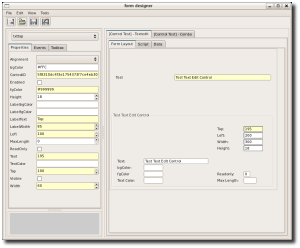
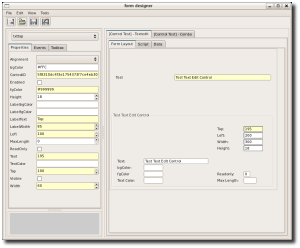
The selection code for the Form Designer application is finally feature complete and bug free. Here is an example of how selecting multiple controls
shows all the properties from both controls as well as highlights the properties that are different in yellow. This example is of two controls of the same
type, but any combination of controls can be selected.
|
 |
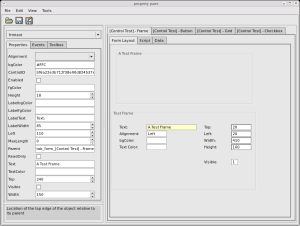
Despite the hurricane leaving me without power more often than not over the last several days, I manage to make great progress on the form designer.
I added the ability to select controls on the form design window with the mouse. Multiple controls can be selected by holding down the CTRL key. Currently I'm just
highlighting selected controls yellow, but hope to figure out how to decorate them with grab handles soon. There
is now a control combobox picker above the property list and I added the property description window back below the property list. I also added a toolbar section
and quickly mocked up some example icons. - (8/31/2005)
|
 |
This is an updated shot of the form designer. - (8/24/2005)
|
 |
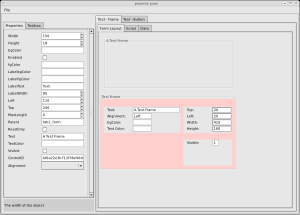
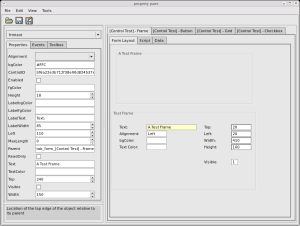
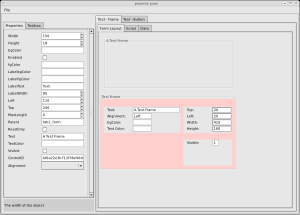
This is the current progress of the form editor. This is mostly a mockup. You can't load forms, modify properties or save your changes. You can
click on each form control and see a list of properties for the control. Also ignore the pink background. That was caused recently by giving frames
their own event window so they can detect mouse clicks. The red background color previously just displayed as a red outline but now that they have their
own window, it also displays background colors.
|
 |
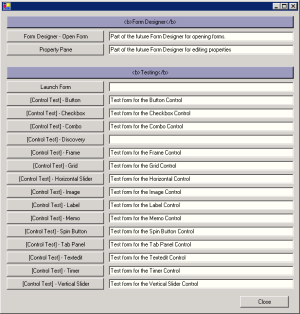
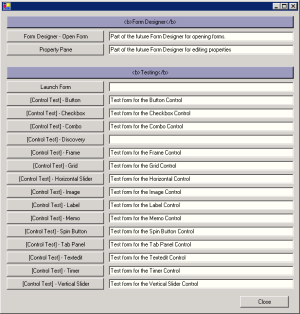
This is a screen shot of the new form launcher screen with the brand new VB.Net client. This client is still a ways from being feature complete with the
GTK client, but since the C code is very easy to transition to VB.Net it should catch up quick. See the GTK version of this new screen below.
|
 |
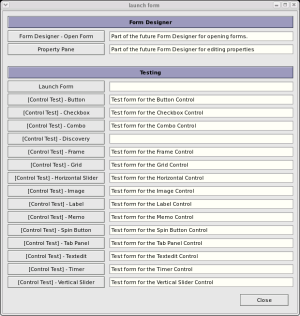
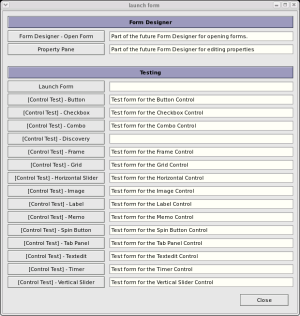
This is the GTK version of the new form launcher screen as a comparison to the Win32 version above.
|
 |
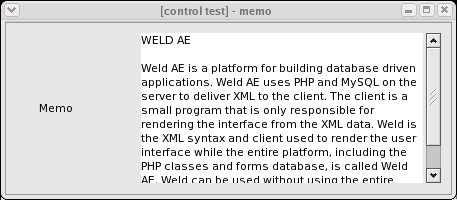
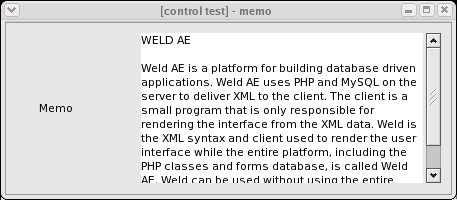
The memo control proved to be very easy to get working. However, this is a control like the grid and textedit controls that will has almost endless
possibilities for extra features. I'm keeping these controls very simple for now until I can better gage what Windows can support.
|


|
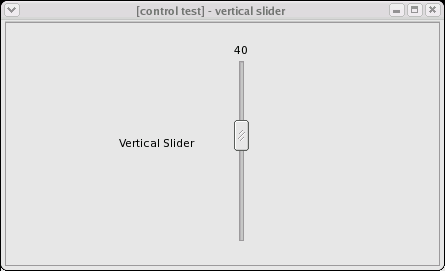
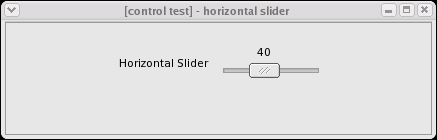
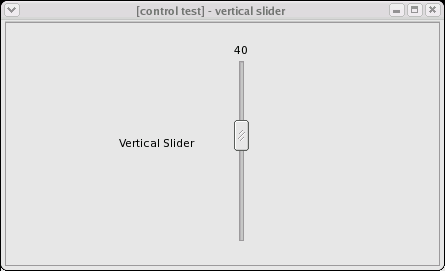
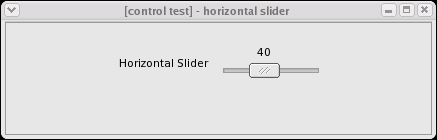
Even though they are one of the less used controls, horizontal and vertical sliders now work. Most of the time a spin button is a better choice, but there
are times when sliders make more sense.
GTK sliders can easily handle decimal ranges, but I had to limit them to whole integers because the Win32 slider
only supports integers. I had to split the vertical and horizontal sliders into two controls because GTK impliments them as two seperate controls. Win32
just has a property that determines which way the slider control is displayed. I like the way Win32 handles it better, but I didn't want to do what was needed
to make the GTK control appear to have a layout property. I don't think its a big deal either way given how seldom these controls are used.
|
 |
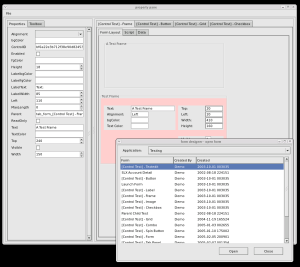
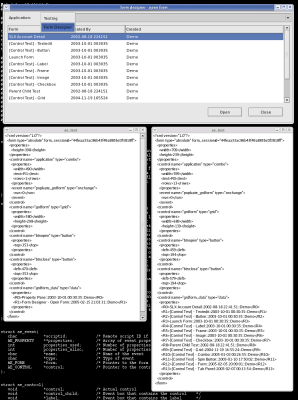
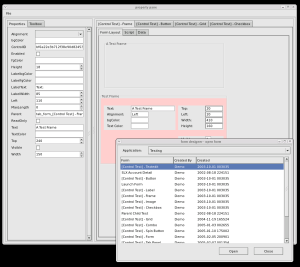
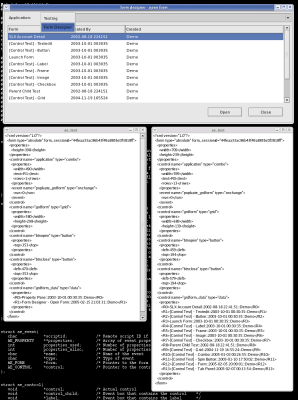
Its now easy to debug the XML going back and forth between the client and the server. F8 will open the XML debug window and refresh it the the last XML
data received from the server. Notice that there are two XML windows open in the screen above. This is done by clicking F8 again to open a 2nd debug window.
All new XML will display on the fly in the new window and the first window will remain static. This allows you to compare the two sets of XML data.
The example above is the open form dialog for the form designer. The XML debug output is created when changing between the two applications and populates the
grid with a list of forms in each application. Still lots of polish work to be done.
|
 |
This is an example of the new background image feature. This screenshot shows what a form will look like in the designer and is the reason I added the ability
to have a background image. Hopefully this will be the only time anyone ever uses this feature. The image is tiled so the background image shown above is only
a 15x15 PNG file with one black dot in the upper left corner.
|
 |
This is an example of how bad the background image feature can be. Don't do something like this as you will just make your eyes bleed.
|
 |
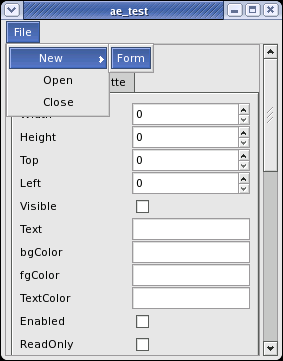
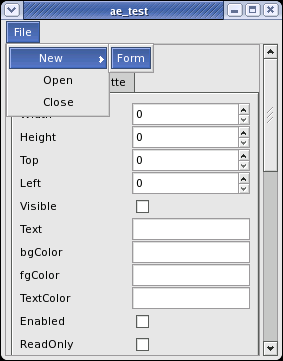
Each Weld form now supports the ability to have a menu. This adds two new controls called MenuFolder and MenuItem. In the screen above, File and
New are MenuFolders while Open, Close and Form are MenuItems. You can nest the menus are deep as you want. I don't have
keyboard accelerators working yet and I'm still debating if I'm going to allow images.
Also notice that this is the same form as the previous screen shot but the window is much smaller and has a vertical scrollbar. Each Weld form now automatically
adds scrollbars when the window is too small to display all the contents. Still a little bit of work to do with this feature since the scrollbars currently
aren't subtracted from the width reported by the form->width property.
|
 |
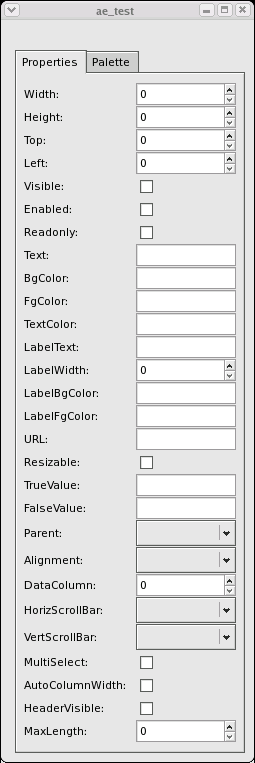
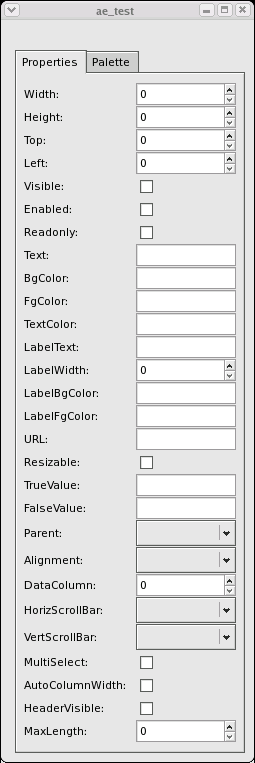
Here is my first attempt at the property editor screen for the form designer. It uses the brand new tab control, which was a bit complex to get working.
The form designer will be the first "real" application built with weld.
Once
its in good enough shape to design forms, it will be much easier to create and modify forms compared to my current method of manually inserting database records into
the form database. All the controls on this form are actually generated dynamically with a script that runs onOpen of the form. This way I can maintain
a single database of which controls have which properties as well as the descriptions of those properties.
|

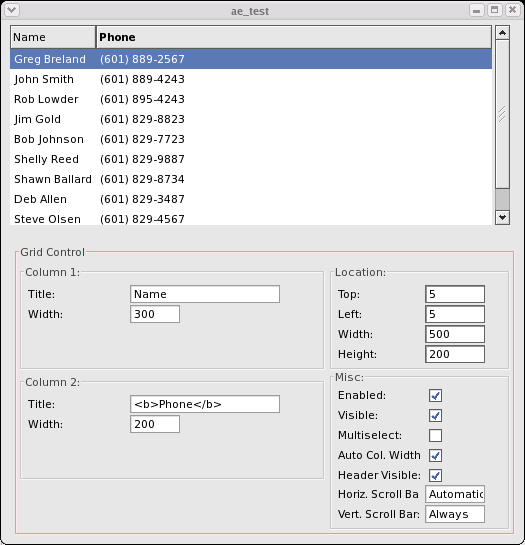
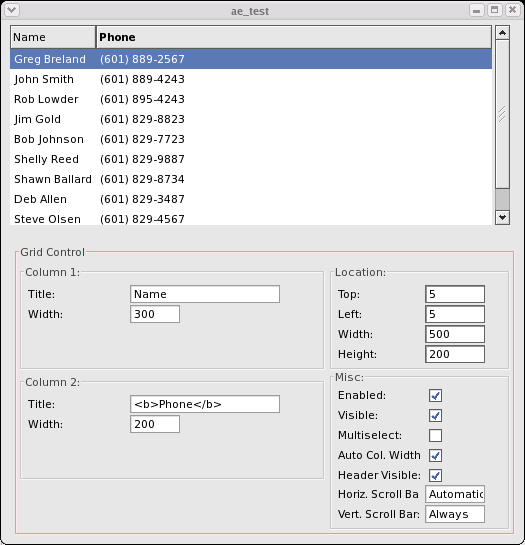
This is the test screen for the grid control, the second most complex control in the system. This grid test screen is still a work in progress and
I need to get all the column properties hooked up so they can be changed dynamically. Notice that the column title is bolded by using
standard markup, GTK rocks. There are dozens of new properties I want to add to this control, but I'm forcing myself to keep the control as simple as possible
and focus on adding new controls instead of complicating this one.

This is the login screen. Pretty basic.

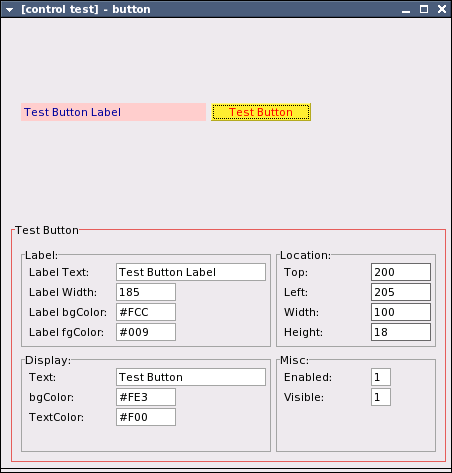
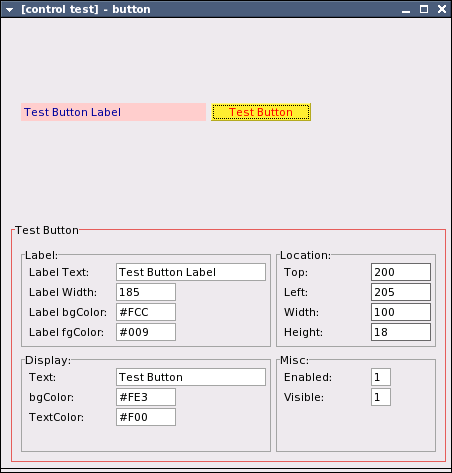
This is the test screen for the button control. I use these test screens to make sure all the properties are working as they should.
I put the control I'm testing at the top and then list all the possible properties for the control at the bottom. The screen lets me
change all the properties and have the results shown instantly. As you can see, the button is a very simple control with not very many properties.

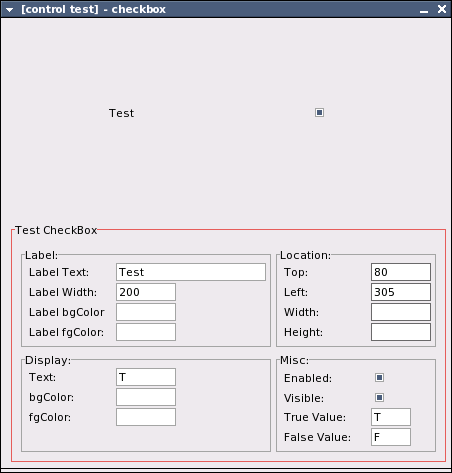
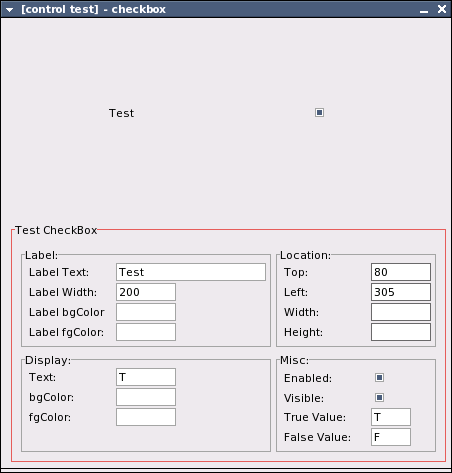
This is the test screen for the checkbox control. Not really much different from the button control with the exception of the True/False Value.

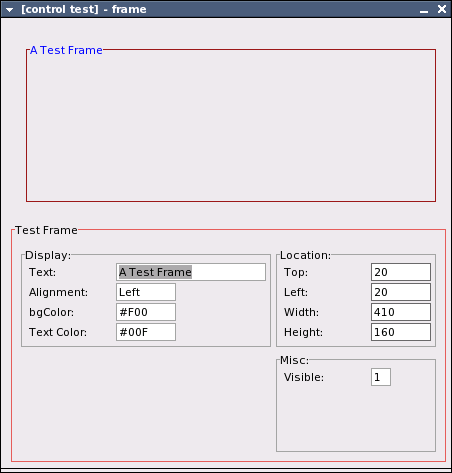
This is the test screen for the frame control. Very simple control and not one of the best quality controls in GTK. The bgColor property doesn't
behave like you think it would depending on which WM your running. It is mainly a good container control for grouping widgets.

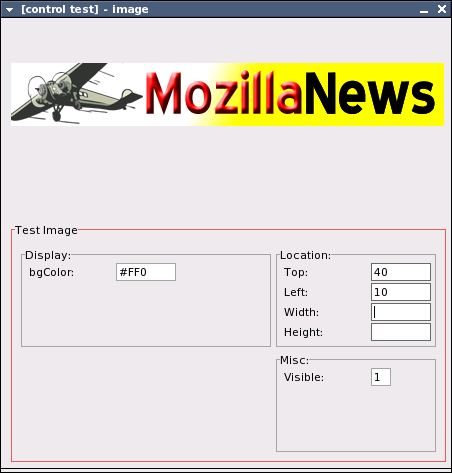
This is the test screen for the image control. Notice the bgcolor value. The image is a .PNG with an alpha layer so setting the background color
will cause the color to show through according to the alpha channel. The way the image is downloaded by the client is pretty dumb right now. No chaching
at all, but that should be easy to change. This image is from my other site,
www.mozillanews.org.

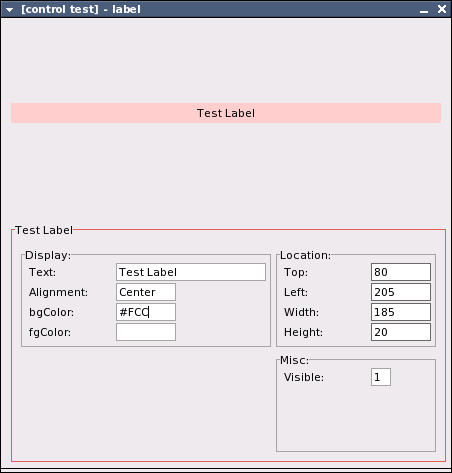
This is the test screen for the label control. Hopefully this control won't be needed much since I include label properties with all the controls already.
However, the label property on the other controls are pretty basic on purpose so you can use this control for special label needs.

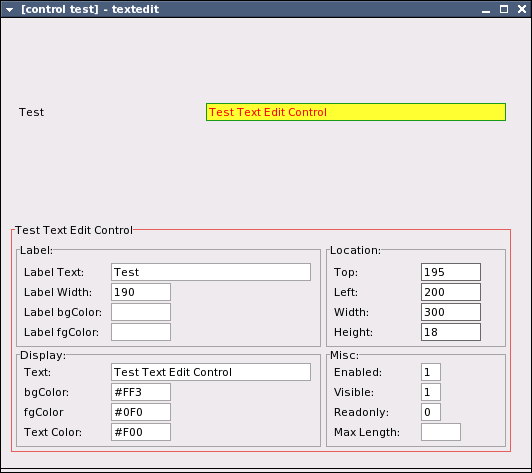
This is the test screen for the textedit control. This is the most complex control and the most used. Currently is pretty basic but once all the other controls
are working, I'll add lots of new properties. The first property to be added will be format masking for Dates, Currency, etc.